POWER POINT
POWER
POINT
 Power point tidak diragukan lagi menjadi program populer
untuk menampilkan presentasi dimuka umum. Cara kerja power point tersebut
dengan menampilkan slide-slide berisi materi, gambar, video, musik, grafik, dan
lain sebagainya untuk membantu pemateri menjelaskan berita/informasi yang akan
disampaikannya.
Power point tidak diragukan lagi menjadi program populer
untuk menampilkan presentasi dimuka umum. Cara kerja power point tersebut
dengan menampilkan slide-slide berisi materi, gambar, video, musik, grafik, dan
lain sebagainya untuk membantu pemateri menjelaskan berita/informasi yang akan
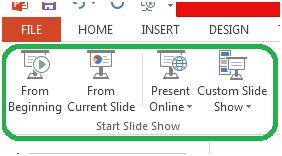
disampaikannya.Slide Show berfungsi untuk menampilkan slide kepada para audience, pada microsoft power point, terdapat empat fungsi slide show tersebut. Keempat fungsi tersebut adalah sebagai berikut:
- From Beginning, menu ini berguna untuk menampilkan presentasi power point, dari awal slide hingga akhir slide power point.
- From Current Slide, menu ini bertujuan untuk menampilkan slide show dari slide power point pilihan pengguna.
- Present Online, menampilkan slide presentase menggunakan jaringan online.
- Custom Slide Show, fungsi menu tersebut untuk menampilkan slide presentase, sesuai keinginan kita, misalkan slide yang ingin ditampilkan adalah slide nomor 3, dilanjutkan slide nomor 7, lalu nomo 4. Untuk membuat slide tersebut maka digunakan custom slide show.



































0 komentar:
Posting Komentar